The humble Whiteboard is an import element for capturing product design ideas quickly, organically, naturally. In this article, a few true-life stories, and observations on how the wide-open medium drives flexible creativity.
I’ve written about the Lean Startup methodology, and talk a lot about it internally and externally. It has proven valuable many times, as a way for a business unit to slowly, gently get into the IoT game; building MVP-style Proof of Concept mobile apps, web pages, and machine learning models to help illustrate our product ideas. But the process is not all fun and games …
Wait, actually, it’s a ton of fun – what am I saying?
The product teams I work with are having great time going through this journey, taking really sharp engineers & product managers to intellectual & technical places they haven’t been before. The early meetings are important – especially as we dive into some of the concepts. Sure, the 5-step framework helps to get the conversation going, but we quickly get to specifics about this company’s markets, products, customers, and competitors – it’s always subtle and complex, repeating patterns from other projects, other businesses, while always coming up with unique insights, challenges, and opportunities.
Where does the conversation always lead? Why, to the white board, of course. And this is where the app design / process design gets going. Those fancy design houses will take a few weeks with process mapping and screen/flow wireframes, mocking up pages and slide decks that will give you a feel for what this MVP will show our early adopters. But we move quicker than that – clear off a space on your white board and start sketching – right now!
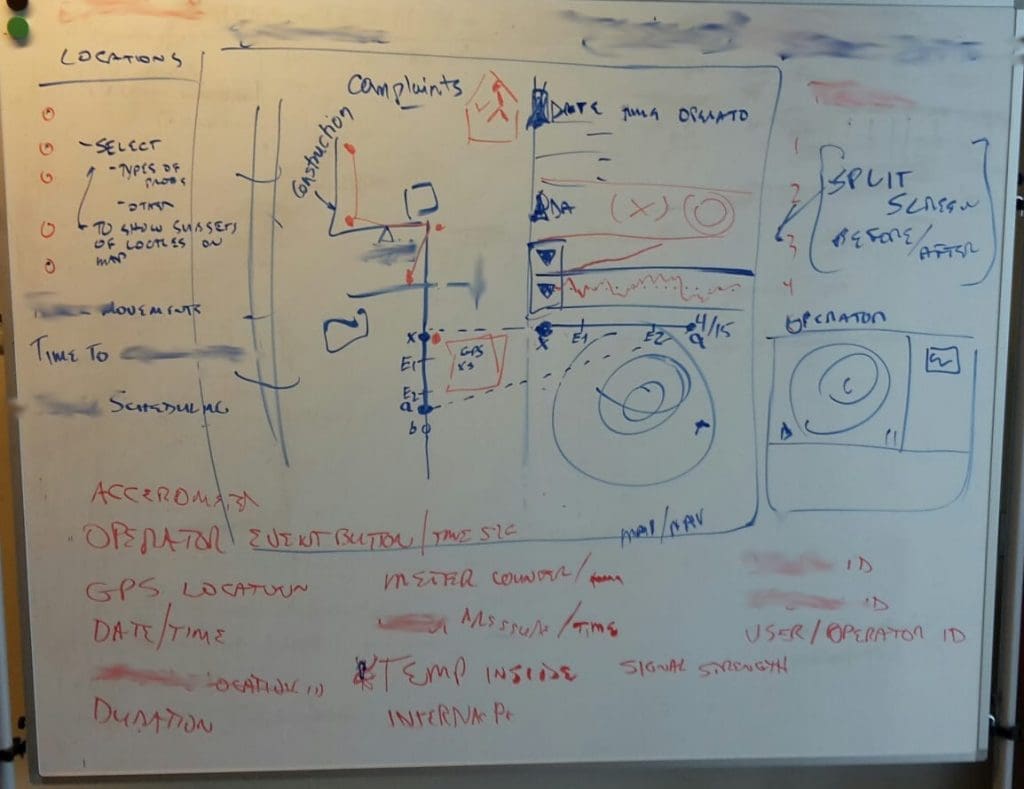
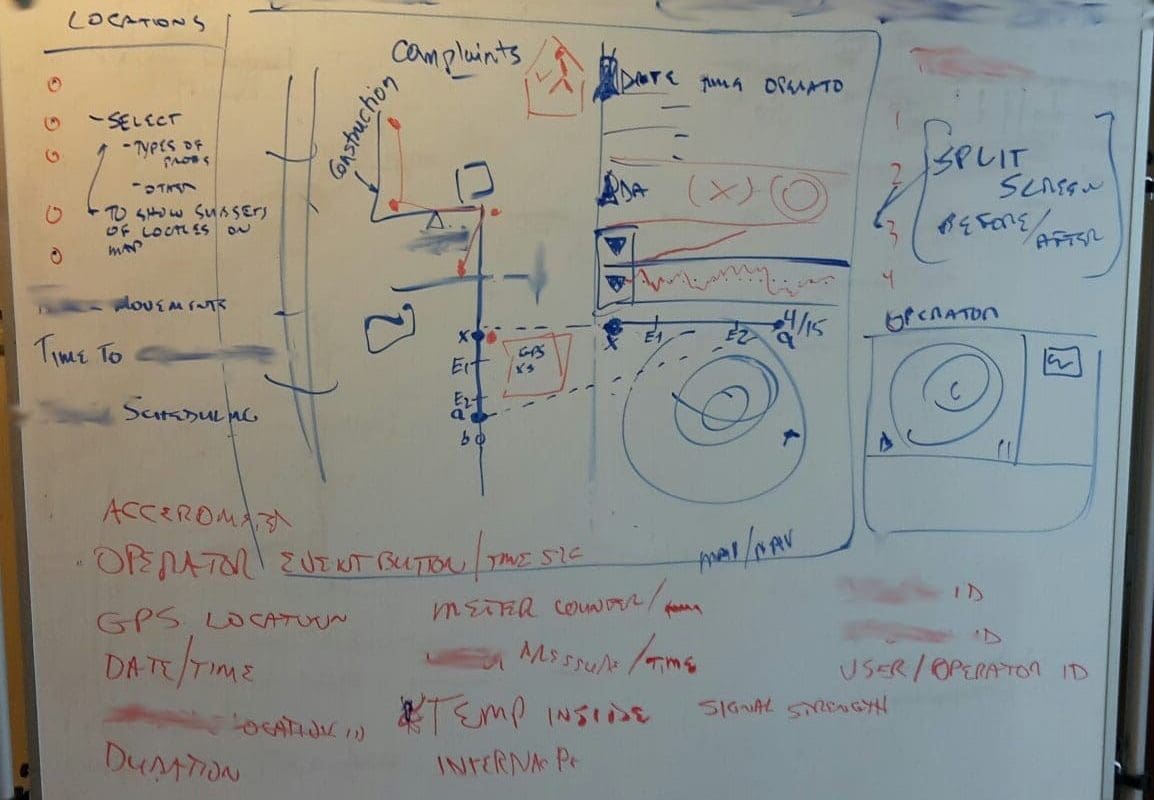
I call this whiteboard wireframing – sketch a screen on the board and starting throwing up different elements to see what sticks. Here’s an example …

… with UI objects, data elements, etc. The idea storming is great – elements of style and graphic conventions (colors, shapes, etc.) are made up on the spot. People quickly get used to the method, and walk up to the board, grabbing different markers because they get the patterns and meanings, and want to add more. When time is up and the meeting needs to finish – take a picture, and voila – version 1.
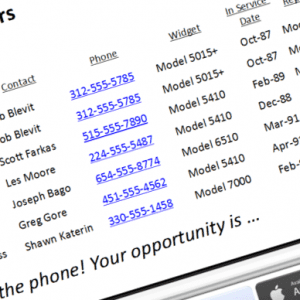
We never stop there – as we engage with external partners and internal teams, scoping projects to build MVP versions of these brainstorms, we will create paper versions of the screen mockups using Excel or PowerPoint. Whiteboard Wireframes have a limited life, jogging your memory as you capture specifications from the free-wheeling meeting within the first few days. As these pictures age, they become Rorshach tests for the team, as they wrap their brains around the details as they add information to our products.
We are slowly publishing these pictures on our internal collaboration space; not sure why, maybe just some post-modern art for the tech set. You never know what sparks creativity …
7 December, 2015






Comments (0)